DMCA
MENU
- الفئات
- مقال عن الكتابة
- مقالات باللغة الانجليزية
- سيره ذاتيه بالانجليزي
- كتابة ايميل بالانجليزي
- طلب وظيفة بالانجليزي
- كتابة ايميل بالانجليزي قصير
- كتابة بالانجليزي
- تصحيح لغوي انجليزي
- تصحيح لغوي انجليزي اون لاين
- مصحح لغوي انجليزي
- مصحح لغوي انجليزي اون لاين
- طريقة كتابة cv باللغة الانجليزية
- مدقق املائي انجليزي
- مواضيع باللغة الانجليزية
- كتابة مقال بالانجليزي
- كتابة مقال باللغة الانجليزية
- كتابة موضوع باللغة الانجليزية
- مقال بالانجليزي
- Cv انجليزي
- اعداد السيرة الذاتية
- السيرة الذاتية باللغة الانجليزية
- مقال انجليزي
- مقال باللغة الانجليزية
- كتابة السيرة الذاتية بالانجليزي
- وصف شخص بالانجليزي
- كتابة مقال
- اكتب مقدمة قصيرة للنص التالي
- مقال علمي قصير جدا
- كتابة سيرة ذاتية بالانجليزي
- روتين يومي بالانجليزي
- مقال انجليزي قصير
- وصف صديق بالانجليزي
- وصف المنزل بالانجليزي
- حوار بين شخصين بالانجليزي عن الدراسه
- كتابة ايميل بالانجليزي عن رحلة
- كيف تكتب سيرة ذاتية بالانجليزي
- سيرة الذاتية بالانجليزي
- مقال عن التدخين بالانجليزي
- خطاب بالانجليزي
- تعبير عن نفسك بالانجليزي طويل
- مقال قصير بالانجليزي
- كتابة مقال قصير
- مقال بالانجليزي عن التدخين
- كيفية كتابة مقال باللغة الانجليزية
جني المال
- طريقة لجلب المال
- مشاريع من المنزل
- أريد مال باي طريقة
- جني المال من المنزل
- طرق للحصول على المال
- صناعة المال عبر الإنترنت
- كيف احصل على المال مجانا
- مشروع يدخل ذهب بدون رأس مال
- كيف تحصل على المال وأنت صغير
- كيفية الاشتراك في جوجل ادسنس
- كيف احصل على المال من الانترنت
- كيف احصل على المال وانا في المنزل
- كيف احصل على المال وانا طالب
- كيفية الربح من اليوتيوب
- مشاريع براس مال صغير في مصر
- كيف احصل على المال من الانترنت مجانا
- الربح من المواقع
- كيف تطلع فلوس وأنت صغير
- طريقة جمع المال للاطفال
- مشاريع تجارية كبيرة
- كيف تربح الف دولار يوميا
- مسابقة ربح السيارة
- مسابقة ربح المليون
- ربح دولار يوميا
- ربح المال من الانترنت مجانا
- مشاريع استثمارية
- الربح السريع من الانترنت
- ربح 100 دولار عند التسجيل
- الربح من جوجل بلاي
- الربح من الانترنت مجانا
- مشاريع مربحة
- مشاريع صغيرة مربحة
- الربح من الانترنت
- مواقع الربح من الانترنت
- ربح المال من الانترنت
- مشاريع متوسطة
- ربح المال من الانترنت بسرعة
- افكار مشاريع براس مال صغير
- شركات الربح من الانترنت
- ربح 50 دولار يوميا
- طريقة الربح من التطبيقات المجانية
- ربح ألف دولار يوميا
- افكار مشاريع تجارية
- كيف اجمع المال وانا صغير
- مشاريع لجني المال
- افكار للربح من المنزل
- كيفية الربح من الانترنت للمبتدئين
- اسهل طريقة للربح من النت
- مشاريع غريبة في اليابان
- ربح المال من جوجل بلاي
- أفضل مواقع للربح من الاعلانات
- كيف تربح من جوجل 100 دولار يوميا
- مشاريع ناجحة براس مال صغير
- الربح من الانترنت بدون رأس مال
- كيفية ربح المال من الانترنت للمبتدئين
- أفكار تجيب فلوس
- كيف تربح من الفيس بوك 100 دولار يوميا
- مواقع الربح من الانترنت عن طريق الاعلانات
- مجالات الربح من الانترنت
- مواقع الربح من النت المضمونة
- انشاء حساب جوجل ادسنس
- كم الربح من إعلانات التطبيقات
- مشاريع تصنع الملايين
- الربح من ادسنس عن طريق الفيس بوك
- مشروع يدخل ملايين
- أرباح جوجل بلاي
- كيف تربح مليون دولار في أسبوع
- الربح من جوجل ادسنس للمبتدئين
- تطبيقات الربح من الاعلانات
- كيف تربح من موقع الخرائط
- اربح 100 دولار يوميا من الاعلانات
- فكار صنعت ملايين
- جوجل ادسنس من الالف إلى الياء
- الربح من محرك البحث جوجل
- الربح من خرائط جوجل
- كيف تجني الملايين
- موقع موثوق لربح المال
- الربح من جوجل مابس
- أفكار صنعت ملايين
- مميزات قوقل ماب
- مواقع الربح من الانترنت الصادقة
- اصدق مواقع الربح من الانترنت
- أفضل مواقع الربح من النقر على الاعلانات
- شركات الربح من الانترنت الصادقة
- أفكار تجلب الملايين
- كورس الربح من خرائط جوجل
- جاوب علي الأسئلة واربح
- الربح من جوجل درايف
- الشركات الربحية الصادقة الاكثر في المال
مواقع أخرى الإقليمية
Duration 1:7:56
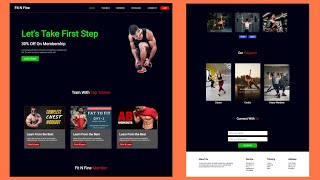
Building a webpage layout and responsive menu using HTML, CSS, and JavaScript
332 watched
0
50
Published 20 Aug 2023
Welcome to my channel! In this video, we focus on building a responsive webpage template. This webpage contains a standard page layout with Headed with menu items, footer with common disclaimer text, and page context wrapper for holding website content. This video mainly focus on building a user friendly menu for desktop and larger screens, and overlay menu for small screen like Mobile devices. Technologies used in this video are HTML, CSS and JavaScript. This video is beginner friendly and as well as for experience users in web development field. 🕒 Timestamps: 00:00 - Introduction and preview of web page 01:37 - Setting Up the Project 03:17 - Building the Standard Page Layout 04:19 - Creating the User-Friendly Desktop Menu 39:50 - Implementing the Overlay Menu for Mobile 58:26 - Syncing Overlay and Desktop menu items 01:07:34 - Conclusion
Category
Show more
Comments - 2
Related videos for Building a webpage layout and responsive menu using HTML, CSS, and JavaScript: